안녕하세요 주갬입니다.
오늘은 사이드 프로젝트를 하면서 푸터가 중간에 떠있는 현상을 해결한 방법에 대해 설명 드리려고 합니다.
구글링을 해보시면 푸터를 하단에 고정하기 위한 다양한 방법들이 존재합니다.
하지만 그 대부분의 방법이 저의 상황에서는 적용하기엔 무리가 있는 방법들이였습니다.
그 방법들을 간략히 정리하면 이렇습니다.
1. position: fixed
- 푸터가 하단에 계속 고정되어 있어 스크롤을 내려도 항상 같은 위치에 푸터가 존재해 어색하다.
2. position: absolute
- 푸터를 본문 밑에 고정시킨다면 본문 길이가 짧을 때 하단 고정이 안된다.
- 본문 길이가 길 때도 스크롤은 absolute로 지정된 영역을 잡아주지 않아 어색하다.
3. 본문에 height: 100% 나 100vh 처리등을 해줘서 본문을 꽉 채워주는 방법
- 위 두 방법의 해결책으로 많이 나오는 방법이다.
- 하지만 vh는 모바일에서 상하단의 바 영역을 반영하지 못하기 때문에 스크롤이 어색하게 나오게 된다.
- height: 100%를 주는 방법은 %가 부모 영역의 크기를 반영한다는 특성 상 리액트에서는 부모를 타고타고 들어가 #root의 height를 지정해줘야 하는 상황이 생긴다. 하자면 하겠지만,, #root부터 시작해서 모든 부모요소에 height: 100%를 주기엔 무리인 상황이 많을 것이라 생각한다.
4. Flexbox, Grid 사용
Flexbox)
body {
display: flex;
flex-direction: column;
min-height: 100vh; /* 최소 높이를 100% 화면 높이로 설정 */
}
main {
flex: 1; /* 메인 콘텐츠가 화면의 남은 공간을 차지하도록 설정 */
}
Grid)
body {
display: grid;
grid-template-rows: auto 1fr auto; /* 헤더, 메인 콘텐츠, 푸터를 각각의 행으로 설정 */
min-height: 100vh;
}
- 지피티씨가 알려준 방법으로 적용해보니 잘 되긴 했지만... 역시나 body부분의 스타일부터 건드려야한다.
요구 사항 )
저는 사이드프로젝트 중간에 합류한 입장이라 제가 body부분의 스타일을 건들면 다른 분들이 이미 잡아둔 스타일들이 모두 깨질까 걱정이 되었기 때문에 내용의 스타일만을 수정해서 푸터를 하단에 고정하는 방법을 찾아야했습니다.
그 결과 제가 맡은 내용 부분만을 수정해서 푸터를 예쁘게 하단에 고정하는 방법을 알아내었고 이 글에서 소개드리고자 합니다.
문제 상황)
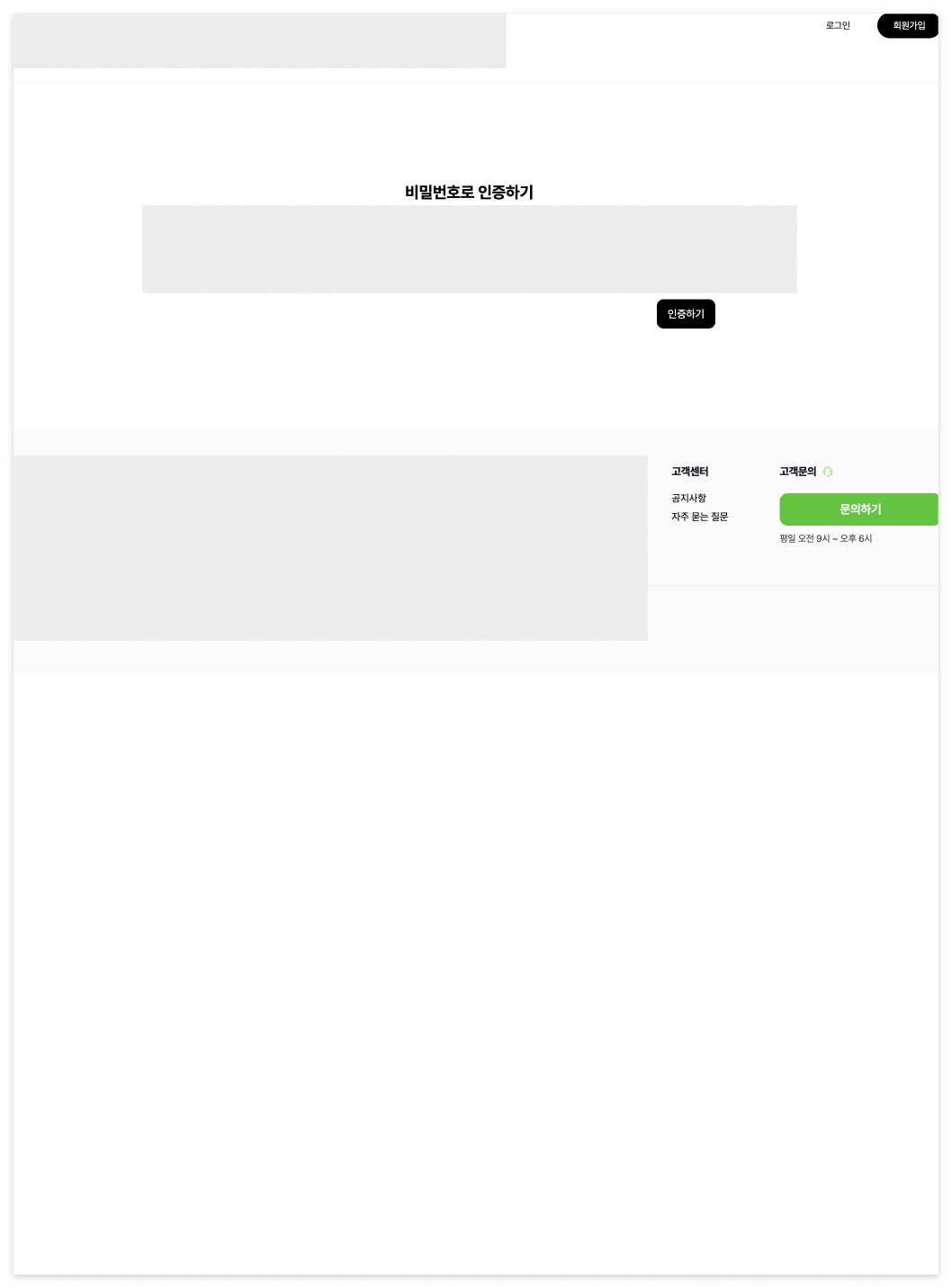
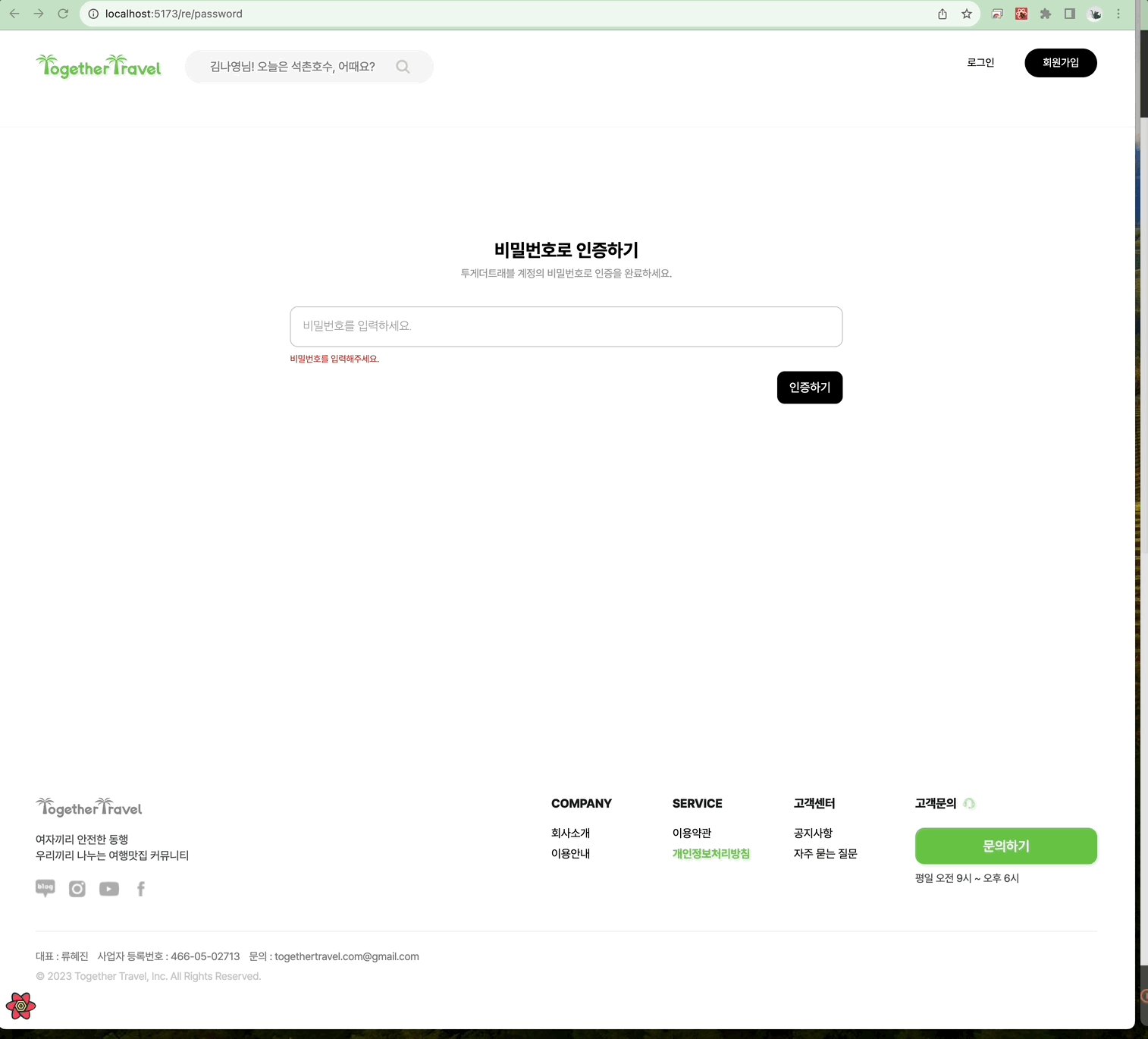
중간에 합류해서 처음 코드를 받았을 때는 이런 상황이였습니다.

내용이 짧아서 푸터가 저 위로 올라가 있는 모습 보이시나요? 내용이 길 때는 푸터가 자리를 잘 잡고 있지만 내용이 짧을 때의 스타일은 제대로 잡지 못하는 상황이였습니다.
트러블 슈팅 )
1. 처음에는 내용의 margin을 calc(10vh - 헤더 높이 - 내용 높이 - 푸터 높이) 로 잡아서 적용했었습니다.
- 하지만 이렇게 하니 스크롤을 내릴 때 margin이 무시되고 푸터가 위로 올라오는 현상이 발생했습니다.
- 이는 calc 연산의 결과값이 height가 바뀌면 계속 재계산되기 때문인 것으로 추측 중입니다.
2. 고민 끝에 저는 내용 제일 끝 부분에 div를 추가하고 필요한 만큼 height를 주면 되지 않을까 라는 생각이 들었습니다.
html을 블럭쌓기라고 표현하는데, 내용과 푸터 사이에 빈 블럭을 하나 추가하면 어떨까 하는 아이디어 였습니다.
해결 방법 )
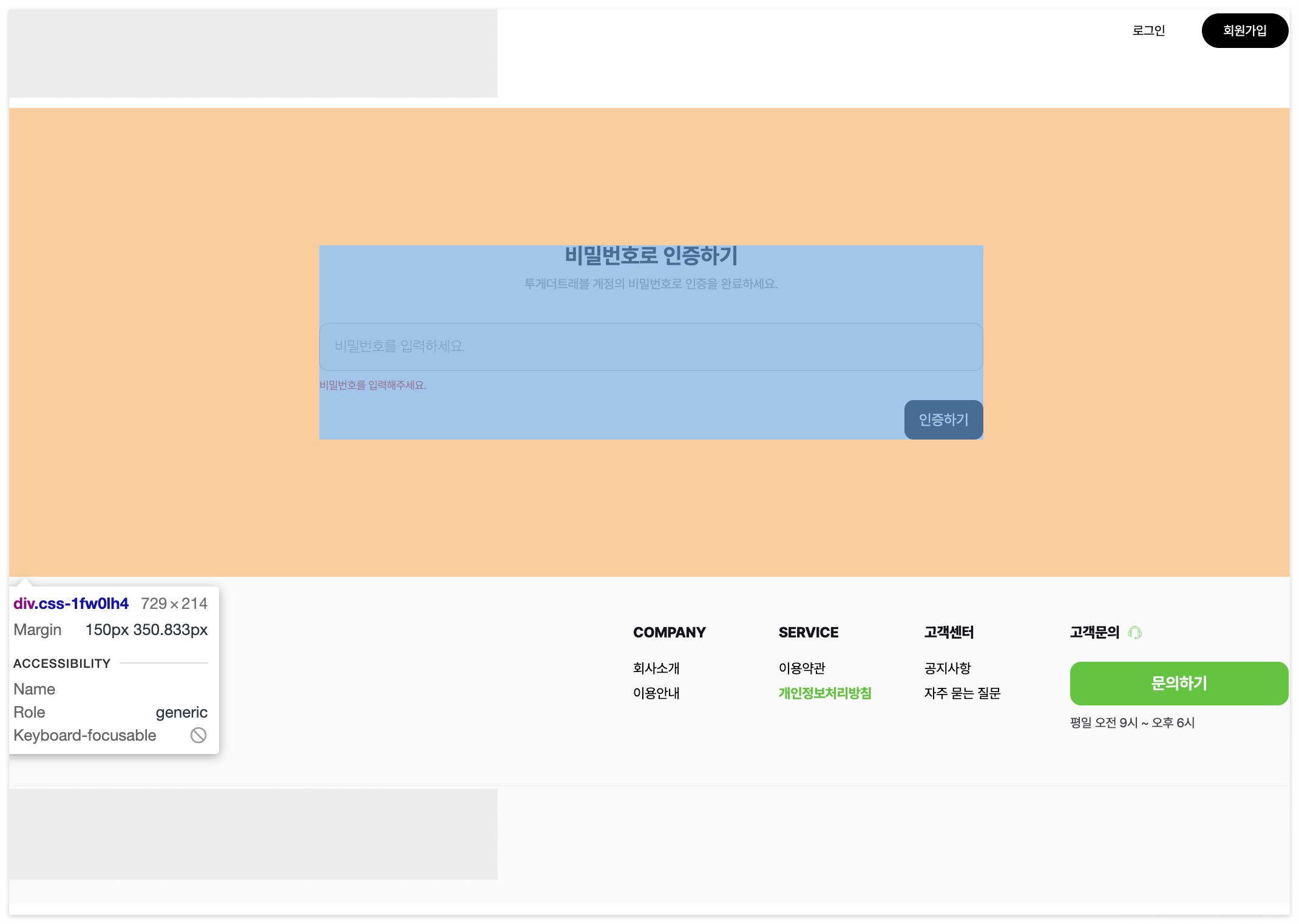
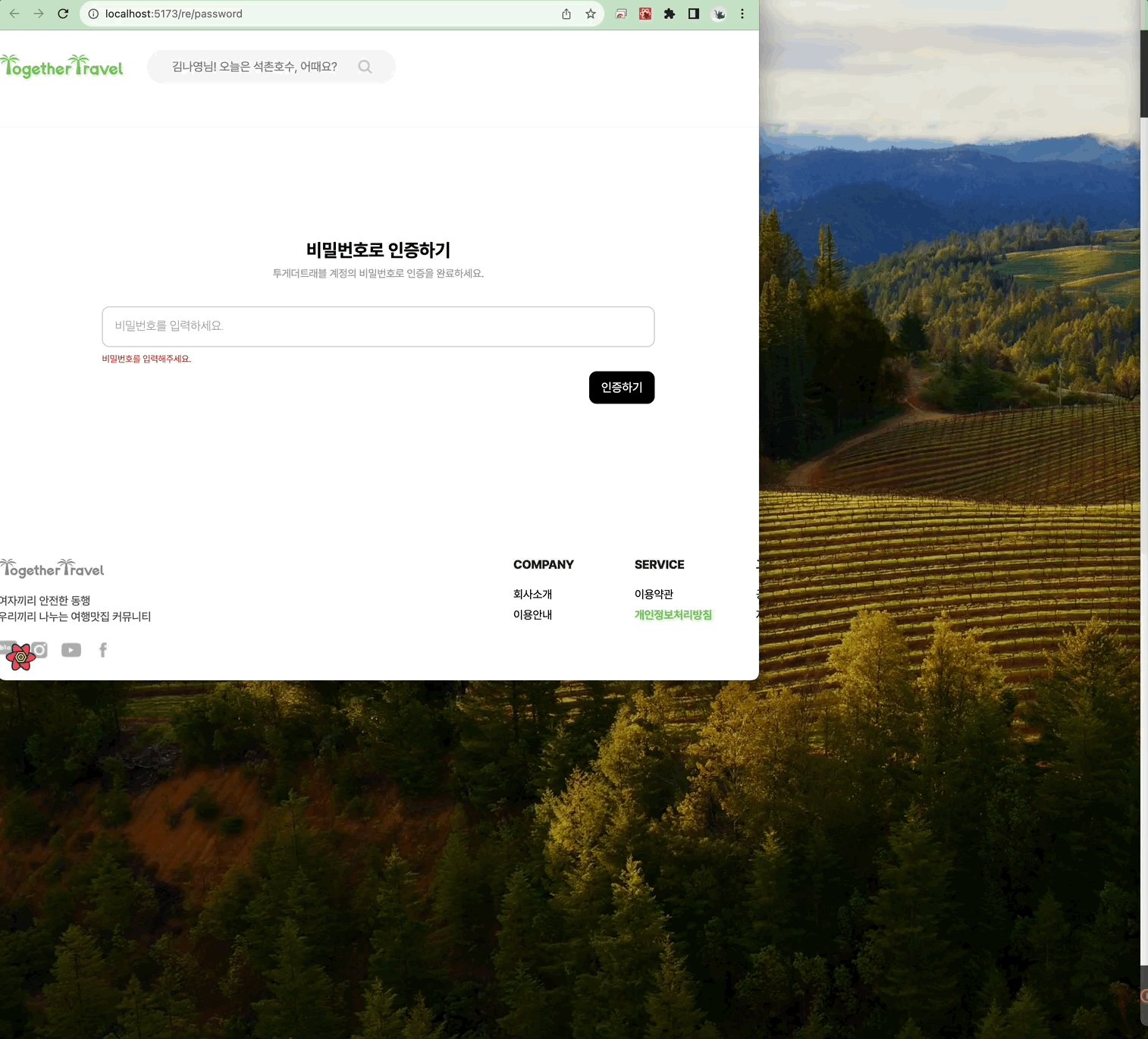
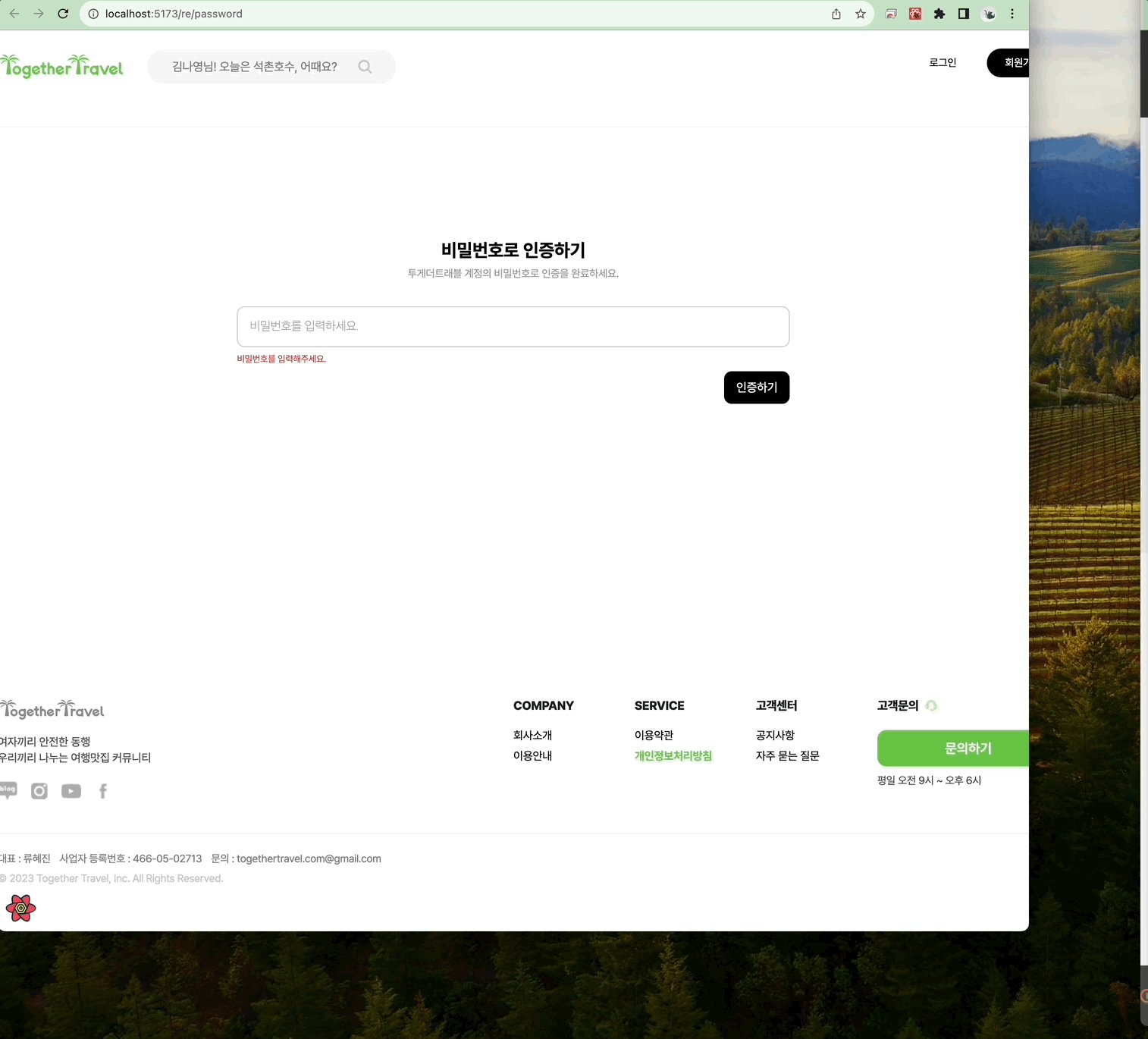
우선 margin을 이용해 내용 영역을 적당히 예쁘게 잡아줍니다. 화면 크기가 아주 작을 때 꼭 필요한 여백만을 지정해준다는 느낌으로 잡아주시면 됩니다.

이렇게 margin을 적당히 잡아주시면

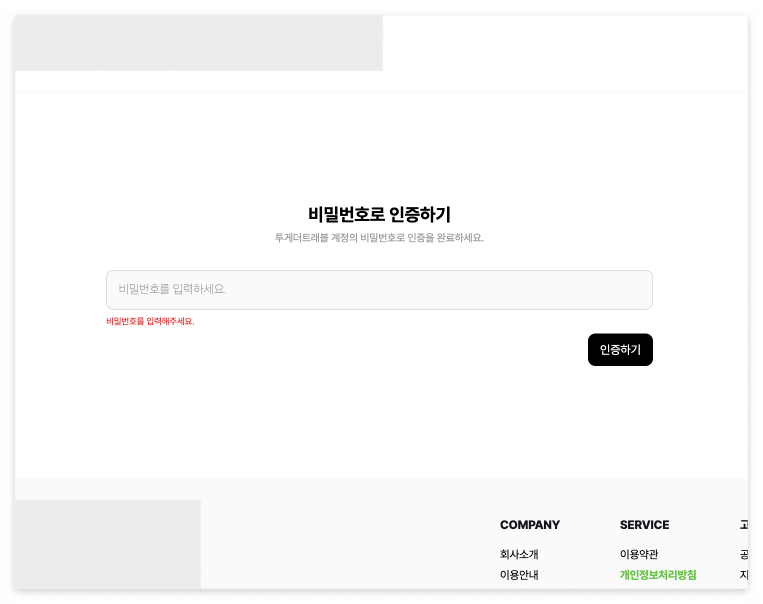
이렇게 화면이 작아져도 내용이 가운데에 예쁘게 위치하게 됩니다.
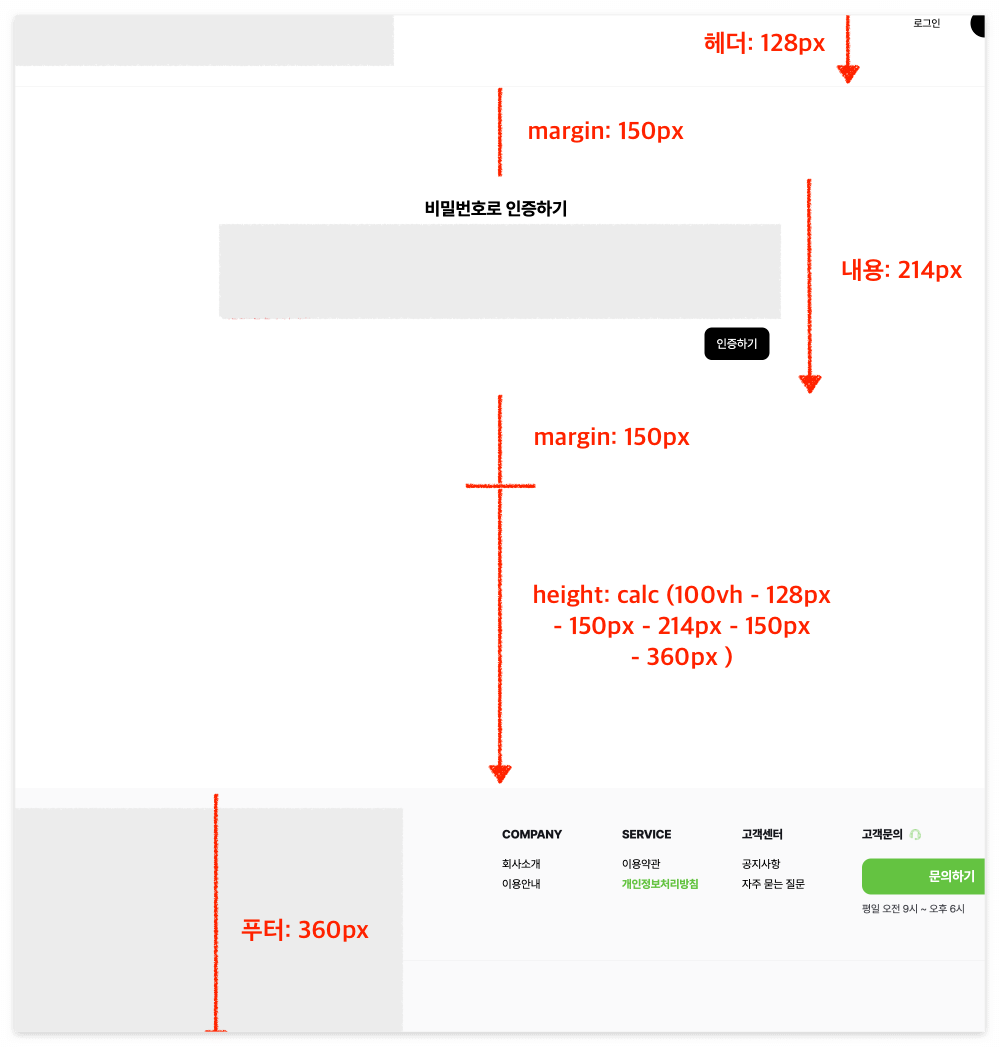
그 다음은 제일 밑에 div를(블록요소) 생성하고 calc연산을 이용해 적당한 height를 주는 것입니다.
<Page>
<Wrap>
내용
</Wrap>
<div style={{ height: "calc(100vh - 128px - 300px - 214px - 360px)" }}></div>
</Page>
저는 다음과 같이 스타일을 줬습니다.
calc연산은 다음과 같이 계산했습니다.

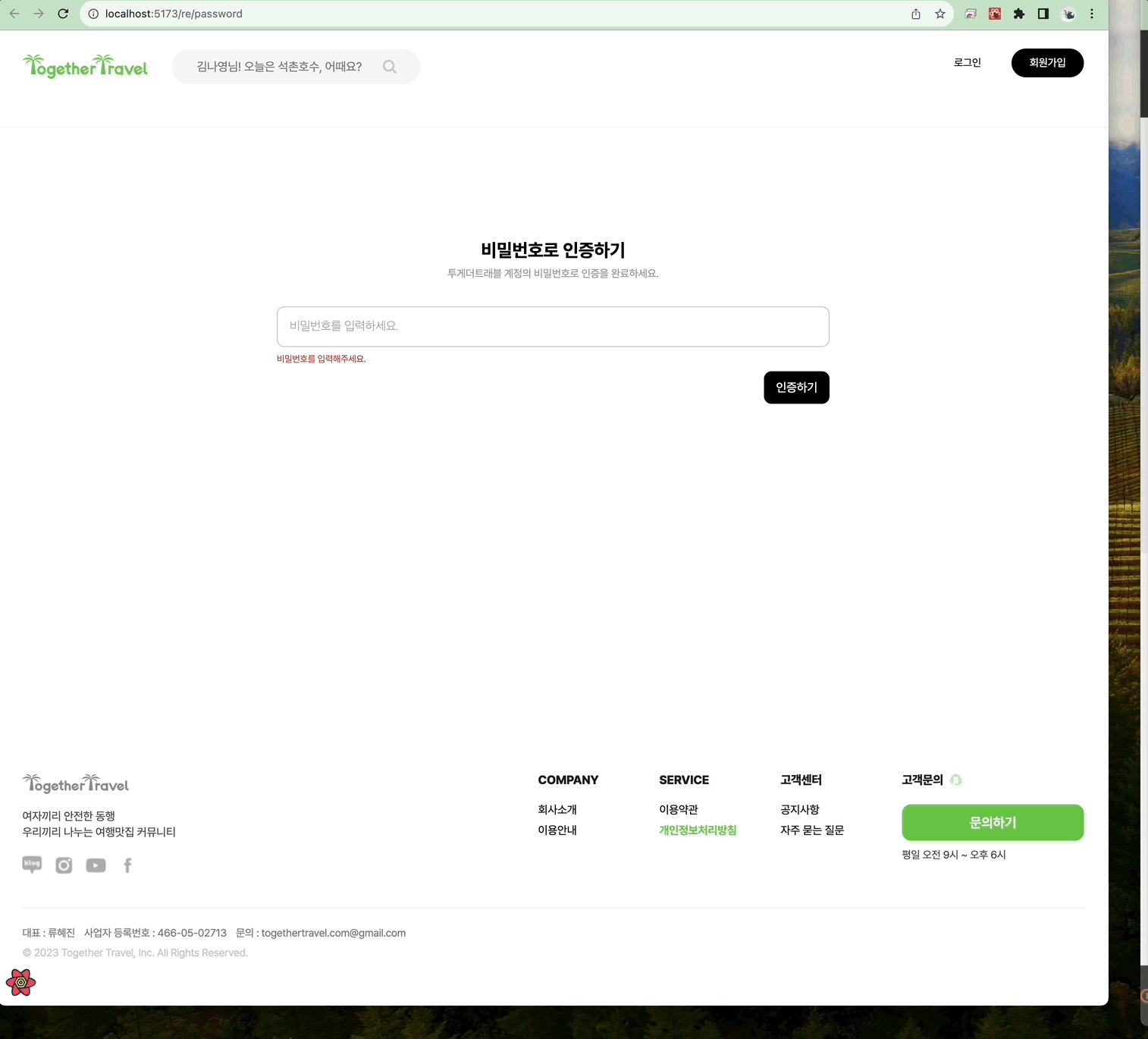
이렇게 하면 내용의 시작점은 화면 크기가 변해도 그대로이고 내용 밑부분만 변하면서 푸터는 하단에 고정이 되게 됩니다.

잘 됩니다!!! 캬캬
오늘은 푸터를 하단에 고정하기 위한 방법을 알아보았습니다.
전체적인 스타일은 수정하지 않으면서 내용 부분 밑에 여백을 주는 div를 만들고 유동적인 height를 주는 방법으로 이를 해결해보았습니다.
감사합니다.
'HTML, CSS' 카테고리의 다른 글
| [HTML, CSS] Input박스 안에 아이콘 넣기 (fontawesome) (0) | 2021.08.25 |
|---|---|
| [CSS] border-box와 content-box (0) | 2021.06.22 |
| [CSS] selectors & display (0) | 2021.05.31 |
| [HTML, CSS 기초 쌓기] HTML 문서 유효성 검사 툴 소개 (0) | 2021.05.28 |
| [CSS] margin, padding (0) | 2021.04.19 |



